Случилось так, что потребовалось сделать простенький плеер без подклюения сервисов вроде SoundCloud. Для решения задачи нам потрубуется:
-
MIGX чтобы пдминистрировать список песен
Если вы не в курсе что такое MIGX, и пользуетесь MODX, то вам сюда
Если вы не в курсе что такое MIGX, и вы НЕ пользуетесь MODX, то можете проигнорировать часть "бэкэнда" и перейти к пункту 3. Просто загляните под спойлер пункта 2.5 и посмотрите какой HTML вам надо подготовить. - Немного javascript'a
1. Формирования плейлиста в админке с момощью MIGX
1.1 Создаем дополнительное поле:
- Имя:
migx_audio - Подпись:
Песни - Тип ввода:
migx -
Вкладки формы: Показать
[ { "caption": "Заголовок", "fields": [ { "field": "file", "caption": "Файл", "inputTVtype": "file" }, { "field": "name", "caption": "Название", "inputTVtype": "text" }, { "field": "time", "caption": "Продолжительность (Мин:Сек)", "inputTVtype": "text" } ] } ]Скрыть -
Разметка колонок: Показать
[{ "header": "Файл", "dataIndex": "file" },{ "header": "Название", "dataIndex": "name" },{ "header": "Продолжительность (Мин:Сек)", "dataIndex": "time" }]Скрыть - Доступно для шаблонов:
Галочку, где нужно:)
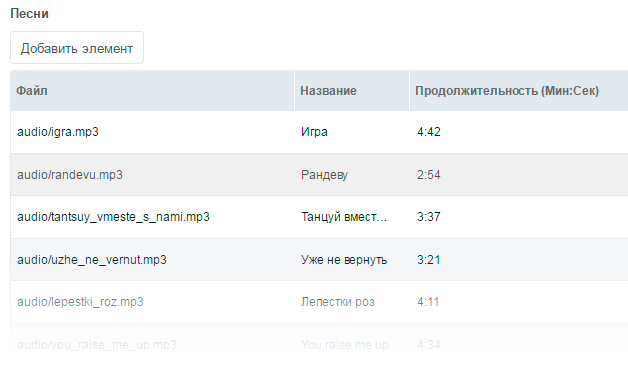
1.2 Заполняем его примерно так:

2. Вывод плейлиста на сайте через getImageList
У меня была задача, чтобы при загрузке страницы первый трек уже был активен (не проигрывался, а просто был готов к воспроизведению). Из-за этого я разбил вывод плейлиста на 2 части:
- Вывод первой песни
- Вывод всех остальных песен
Уверен, есть еще много более или менее лаконичных способов это сделать. Лично я не запарился и просто разбил вывод на 2 сниппета. В первом вывел особым чанком первую песню, а во втором сниппете уже все остальные.
migx_audio_tpl_first)
Показать
migx_audio_tpl)
Показать
getImageList для вывода первой песни:
Показать
[[!getImageList?
&tvname=`migx_audio`
&tpl=`migx_audio_tpl_first`
&docid=`[[*id]]`
&limit=`1`
]]
getImageList для вывода остальных песен:
Показать
[[!getImageList?
&tvname=`migx_audio`
&tpl=`migx_audio_tpl`
&docid=`[[*id]]`
&limit=`999`
&offset=`1`
]]
ul мы получаем примрено такую верстку:
Показать
-
Игра4:42
-
Рандеву2:54
-
Танцуй вместе с нами3:37
-
Уже не вернуть3:21
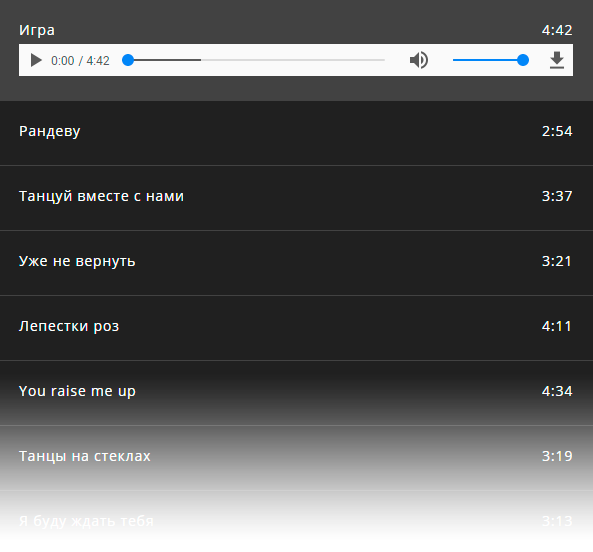
3. Добавление стилей и интерактива

3.1 Стили CSS:
li.audio_item {
list-style-type: none;
margin-bottom: 0;
margin-left: 0;
padding: 20px;
background: #252525;
color: #fff;
cursor: pointer;
}
.audio_item + .audio_item{
border-top: 1px solid #444;
}
li.audio_item.active{
background: #444;
cursor: default;
}
.audio_item_name{
float: left;
}
.audio_item_time{
float: right;
}
.audio_item .clearafter{
margin-bottom: 5px;
}
.audio_item audio{
width: 100%;
}
3.2 JavaScript (Нужна библиотека jQuery)
$(".audio_item").click(function(){
var t = $(this);
t.siblings(".audio_item").removeClass("active").find("audio").remove();
if(!t.find("audio").length){
t.append("");
t.addClass("active");
}
});
Комментарии (1)
Не писать ответ