После того как однажды перейти с phpThumbOf на rezImgCrop я в целом был доволен жизнью, но все таки последний сниппет хоть и был хорош, но в нем тожде были косяки.
Варианты вызова сниппета
[[*image:pthumb=`w=245&h=170&zc=1`]][[!pthumb? &input=`img/photo.jpg` &options=`w=245&h=170&zc=1`]]{$_pls['tv.image'] | pthumb : 'w=245&h=170&zc=1'}
Тут можно найти варианты использования pThumb, а также тестирование степени сжатия, чтобы определить требования Google PageSpeed к компрессии изображений.
Примеры использования pThumb

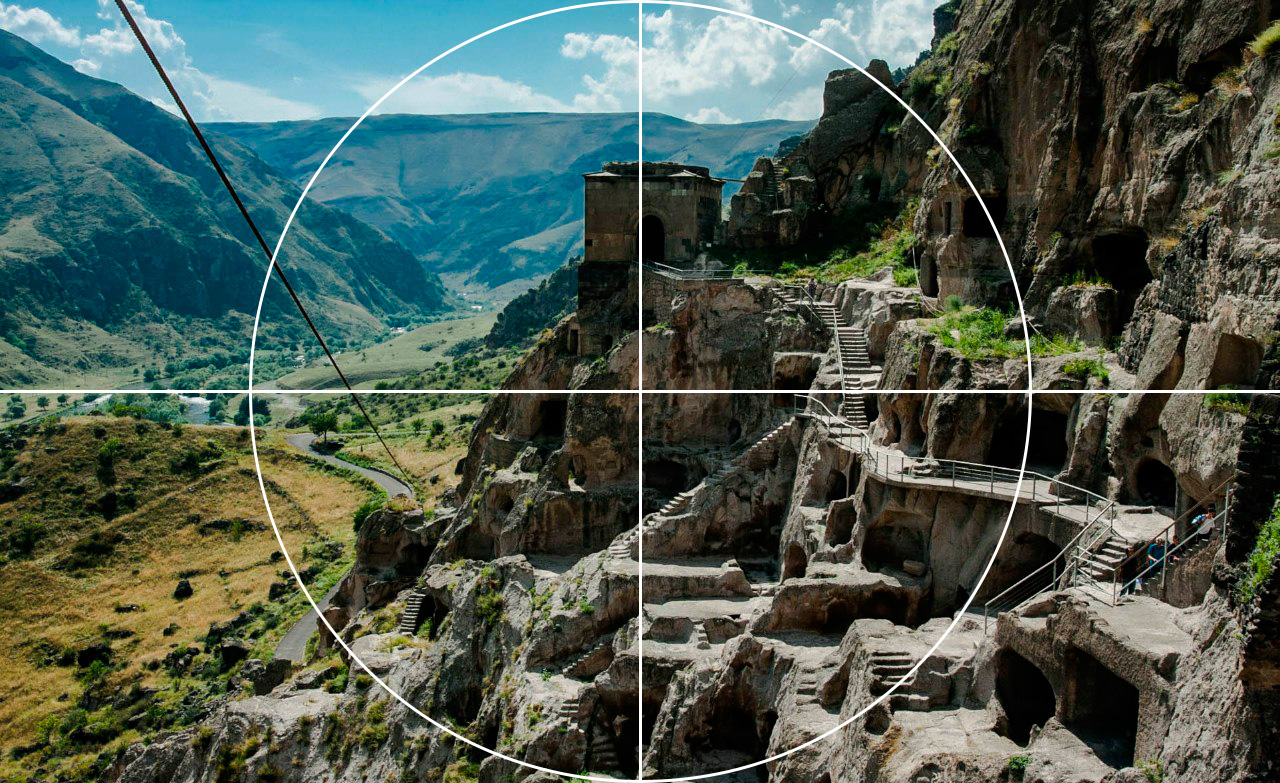
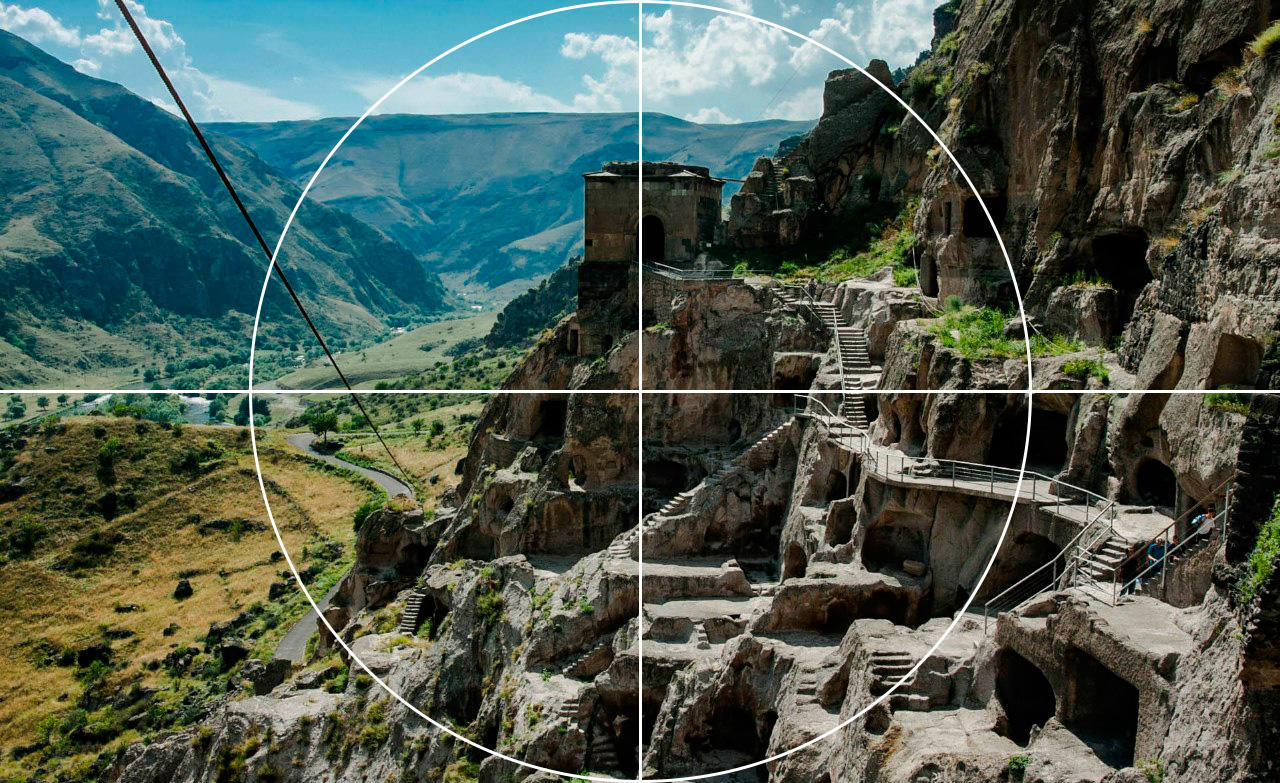
Ширина: 1280px
Высота: 783px

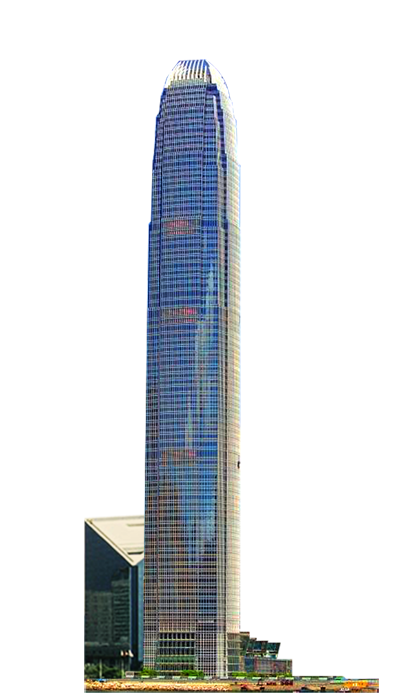
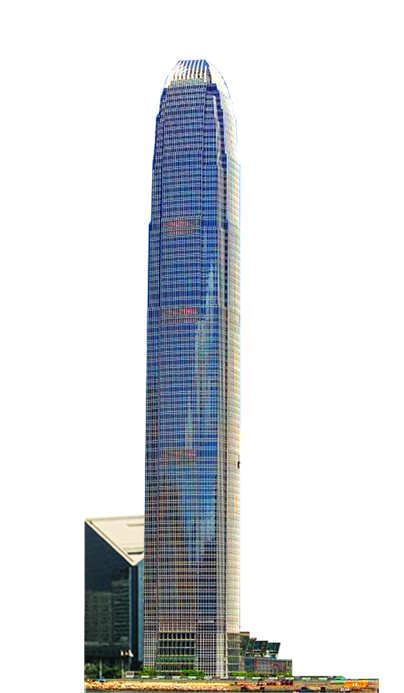
Ширина: 736px
Высота: 1100px

Ширина: 404px
Высота: 693px
Оригинал
Ширина: 1280px
Высота: 783px

Ширина: 736px
Высота: 1100px

Ширина: 404px
Высота: 693px
[[*image:pthumb]]
Ширина: 250px
Высота: 153px

Ширина: 250px
Высота: 374px

Ширина: 250px
Высота: 429px
[[*image:pthumb=`w=250`]]
Ширина: 409px
Высота: 250px

Ширина: 167px
Высота: 250px

Ширина: 146px
Высота: 250px
[[*image:pthumb=`h=250`]]
Ширина: 250px
Высота: 153px

Ширина: 167px
Высота: 250px

Ширина: 146px
Высота: 250px
[[*image:pthumb=`w=250&h=250`]]
Ширина: 180px
Высота: 250px

Ширина: 180px
Высота: 250px

Ширина: 180px
Высота: 250px
[[*image:pthumb=`w=180&h=250&zc=1`]]
Ширина: 250px
Высота: 250px

Ширина: 250px
Высота: 250px

Ширина: 250px
Высота: 250px
[[*image:pthumb=`w=250&zc=1`]]
Ширина: 245px
Высота: 150px

Ширина: 150px
Высота: 224px

Ширина: 146px
Высота: 250px
[[*image:pthumb=`wp=150&hp=250&wl=250&hl=150`]]
Ширина: 250px
Высота: 250px

Ширина: 250px
Высота: 250px

Ширина: 250px
Высота: 250px
[[*image:pthumb=`w=250&h=250&iar=1`]]
Ширина: 409px
Высота: 250px

Ширина: 167px
Высота: 249px

Ширина: 146px
Высота: 250px
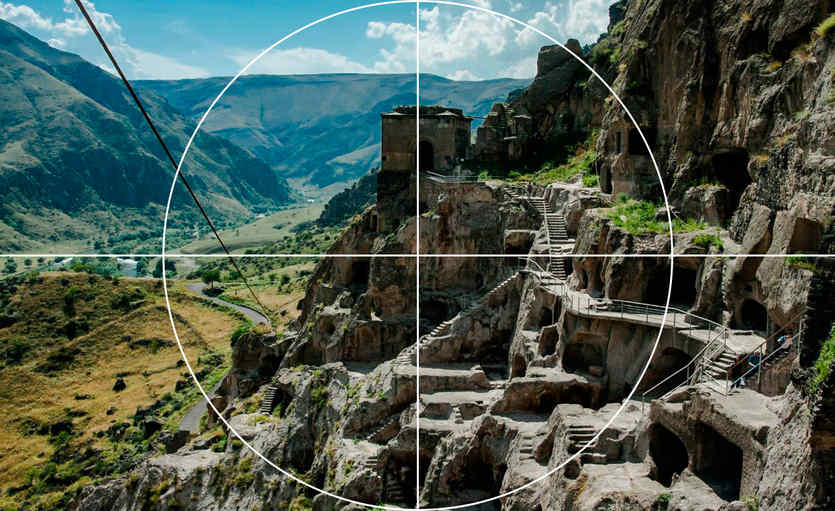
[[*image:pthumb=`h=250&fltr[]=wmt|webstool.ru|14|*|ffffff|/fonts/arial.ttf|40|5|33|50`]]Тестирование степени сжатия изображения

Ширина: 835px
Высота: 511px
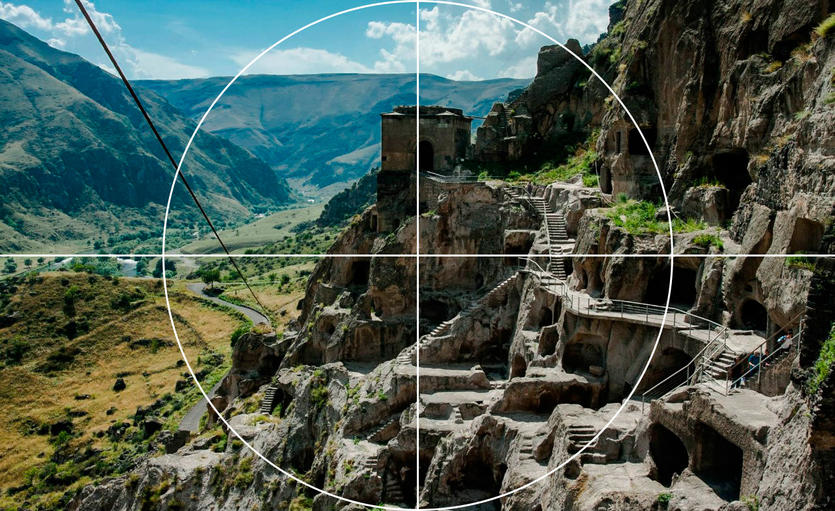
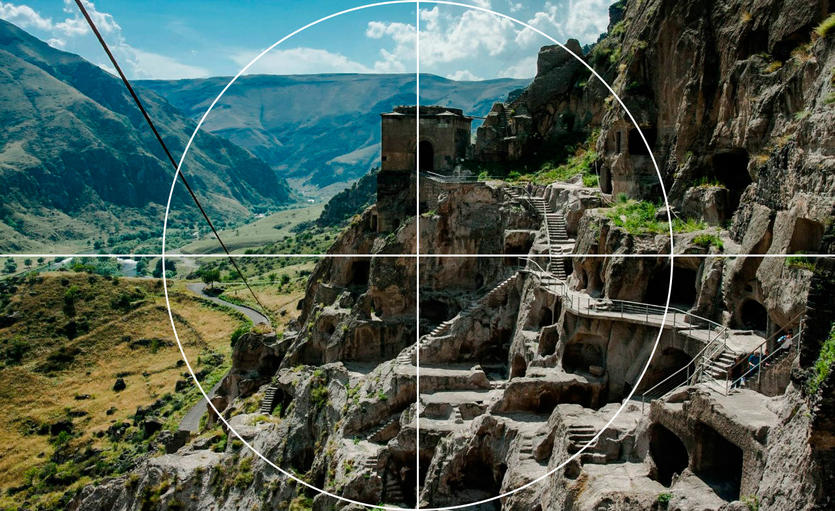
[[*image:pthumb=`w=835`]] (По-умолчанию идет q=75)Тестирование степени сжатия изображения

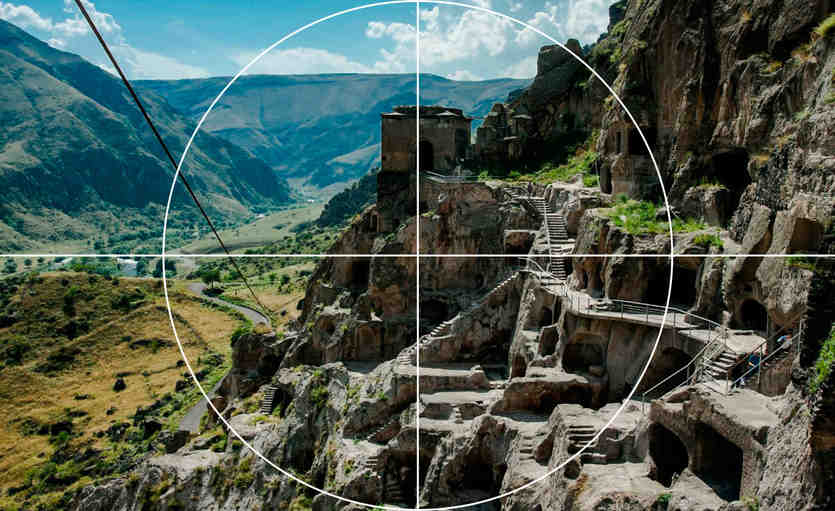
Ширина: 835px
Высота: 511px
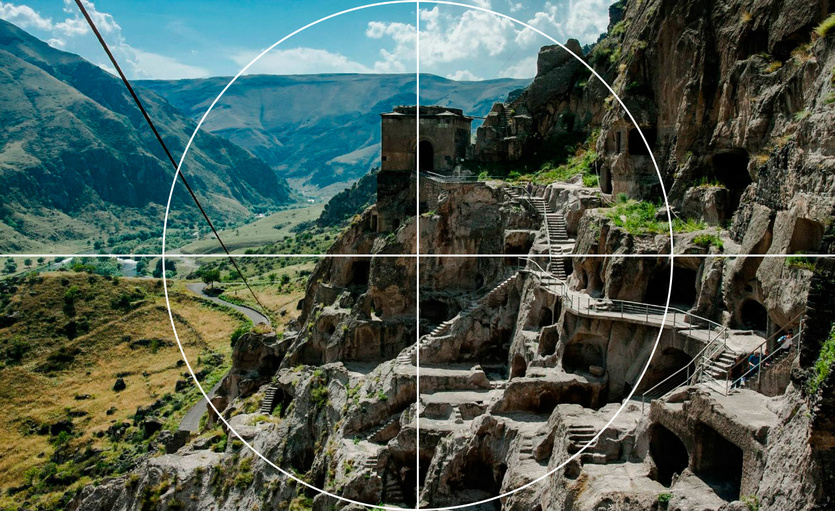
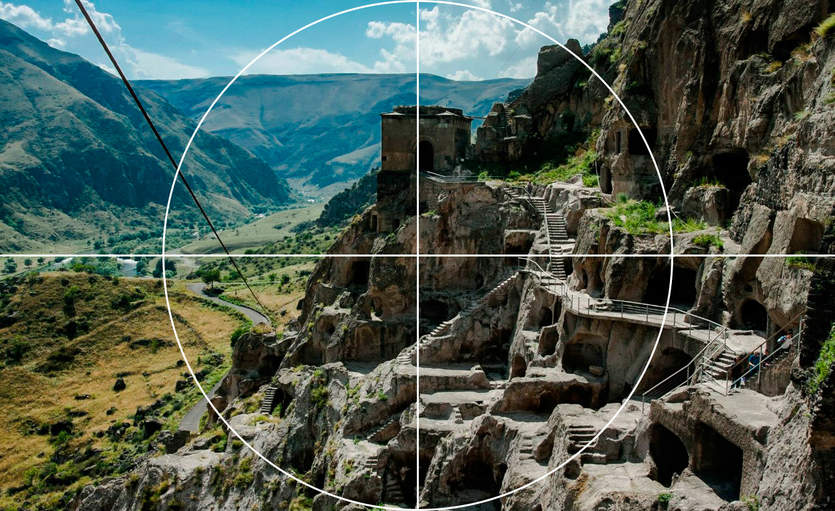
[[*image:pthumb=`w=835&q=95`]]
Ширина: 835px
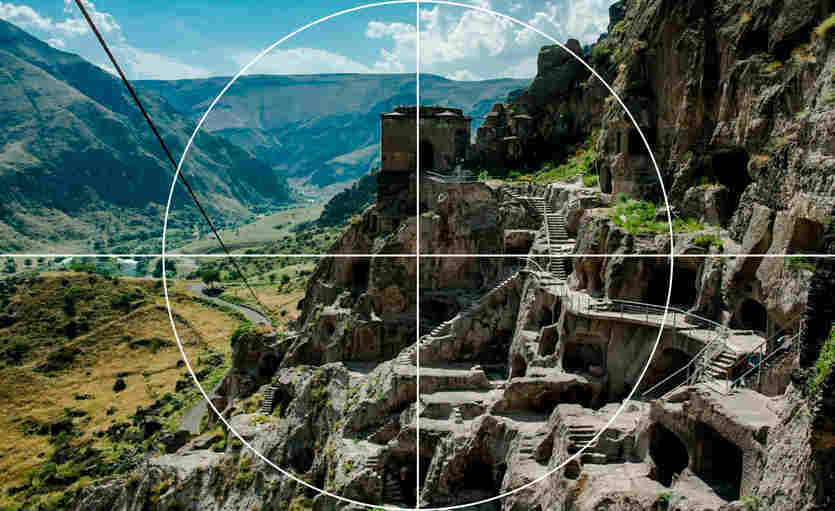
Высота: 511px
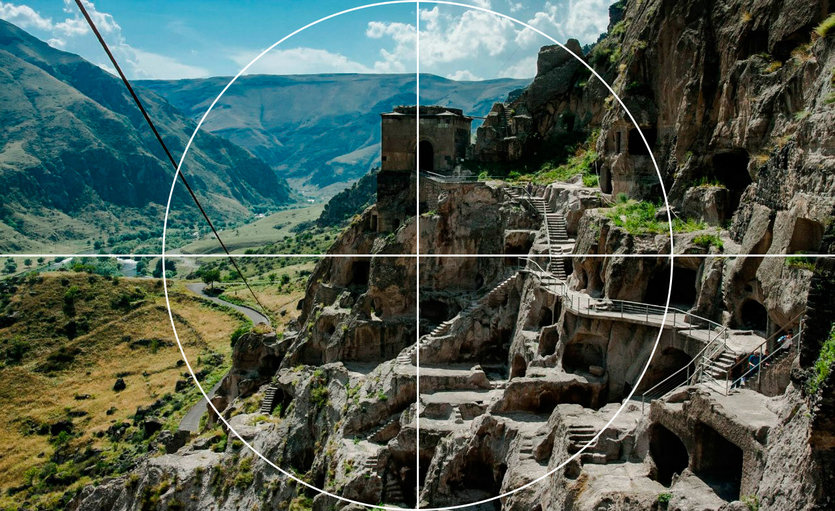
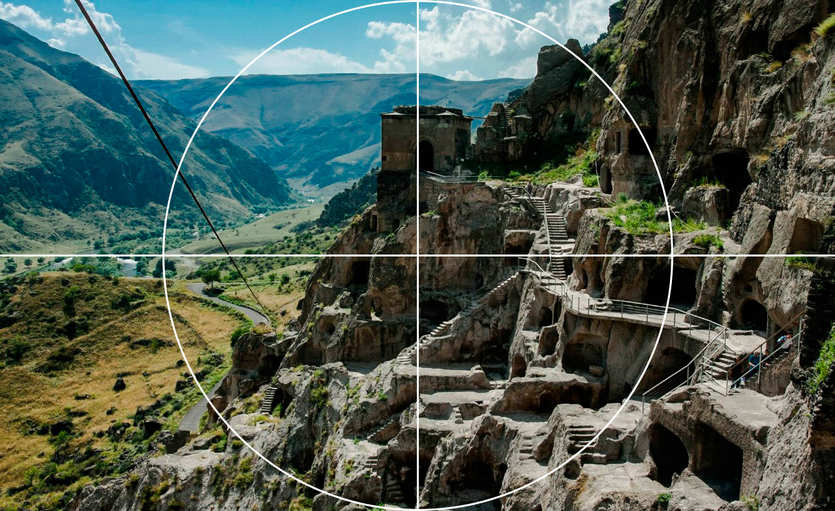
[[*image:pthumb=`w=835&q=85`]]
Ширина: 835px
Высота: 511px
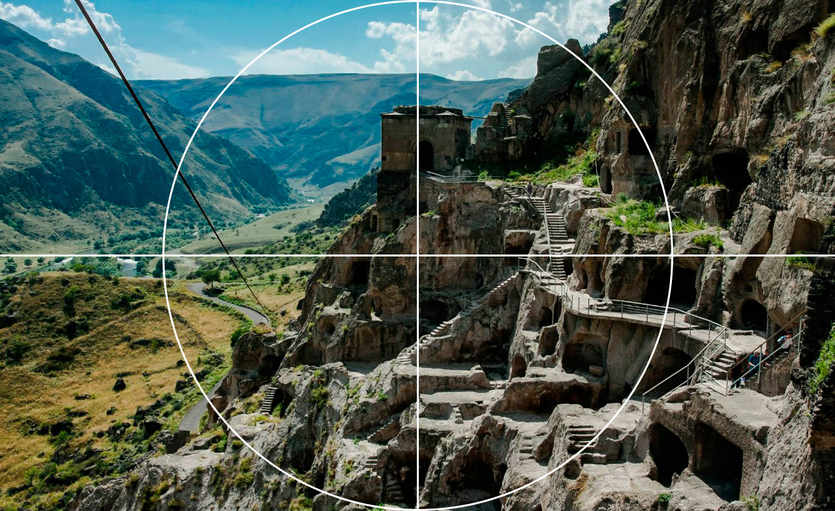
[[*image:pthumb=`w=835&q=75`]]
Ширина: 835px
Высота: 511px
[[*image:pthumb=`w=835&q=65`]](Оптимальная компрессия по мнению подслеповатого Google PageSpeed)

Ширина: 835px
Высота: 511px
[[*image:pthumb=`w=835&q=55`]]
Ширина: 835px
Высота: 511px
[[*image:pthumb=`w=835&q=45`]]
Ширина: 835px
Высота: 511px
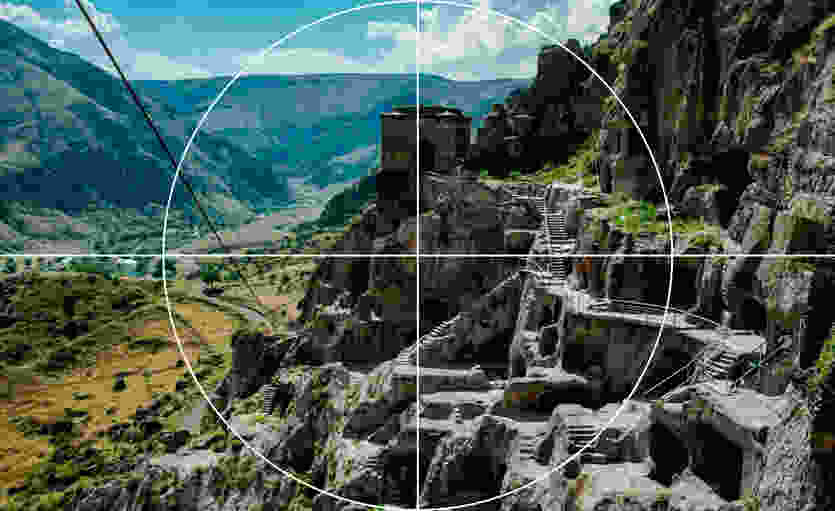
[[*image:pthumb=`w=835&q=35`]]
Ширина: 835px
Высота: 511px
[[*image:pthumb=`w=835&q=25`]]
Ширина: 835px
Высота: 511px
[[*image:pthumb=`w=835&q=15`]]
Ширина: 835px
Высота: 511px
[[*image:pthumb=`w=835&q=5`]]
Комментарии (0)
Не писать ответ