Кратко опишу принцип работы.
Сортировка:
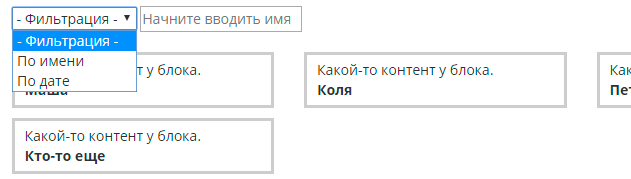
Создаем собственно фильтруемые элементы, размещаем в data-атрибуте данные, например тут 2 типа данных - имя и дата, приведенная к числу. Соответственно имеем data-jkname и data-finished.
Создаем select, в опциях в качестве значения указывает названия этих data-атрибутов - jkname и finished соответственно.
В коде JS мы сохраняем элементы в переменную, проводим над ними акт фильтрации, удаляем существующие элементы из DOM, и добавляем какбы новые (из переменной) в нужном нам порядке.
Фильтрация:
С фильтрацией все и так понятно, если взглянуть на JS код. Уточню лишь, что в этой версии фильтруется по data-атрибуту jkname.

Комментарии (0)
Не писать ответ