Mobile menu 1

Рарзметка HTML:
Стили CSS:
.header_mobile{
/*display: none;*/
padding-top: 15px;
padding-bottom: 15px;
}
.header_mobile_logo{
float: left;
white-space: nowrap;
}
.header_mobile_logo a{
line-height: 25px;
}
.header_mobile_menu_trigger{
float: right;
}
.header_mobile_toprow{
background-color: #fff;
padding: 0 15px;
}
.header_mobile_menu_list_wr{
background-color: #fff;
padding: 0 15px;
}
.header_mobile_menu_list {
padding: 10px 0;
}
.header_mobile_menu_list li a{
padding: 10px 15px;
display: block;
}
.header_mobile_menu_list li a:hover{
background-color: #000;
color: #fff;
}
.header_mobile_menu_list li + li a{
border-top: 1px solid #eaeaea;
}
.burger {
height: 25px;
width: 26px;
cursor: pointer;
position: relative;
display: inline-block;
vertical-align: middle;
}
.burger_title {
display: inline-block;
vertical-align: middle;
}
.burger_x, .burger_y, .burger_z {
position: absolute;
background: #fff;
border-radius:2px;
-webkit-transition: all 120ms ease-out;
-moz-transition: all 120ms ease-out;
-ms-transition: all 120ms ease-out;
-o-transition: all 120ms ease-out;
transition: all 120ms ease-out;
}
.burger_x, .burger_y, .burger_z {
height: 3px; width: 26px;
background-color: #000;
}
.burger_x{top:0px;}
.burger_y{top: 11px;}
.burger_z{top: 22px;}
.burger .collapse{top: 11px;}
.rotate30{
-ms-transform: rotate(30deg);
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
}
.rotate150{
-ms-transform: rotate(150deg);
-webkit-transform: rotate(150deg);
transform: rotate(150deg);
}
.rotate45{
-ms-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.rotate135{
-ms-transform: rotate(135deg);
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
}Скрипты JS:
$('.burger').on('click', function(){
if(!$(this).hasClass('open')){
openMobileMenu($(this));
}else{
closeMobileMenu($(this));
}
});
function openMobileMenu(t){
$(".header_mobile").find(".header_mobile_menu_list_wr").slideDown();
t.addClass('open');
t.find(".burger_x, .burger_z").addClass('collapse');
setTimeout(function(){
t.find('.burger_y').hide();
t.find('.burger_x').addClass('rotate30');
t.find('.burger_z').addClass('rotate150');
}, 30);
setTimeout(function(){
t.find('.burger_x').addClass('rotate45');
t.find('.burger_z').addClass('rotate135');
}, 60);
}
function closeMobileMenu(t){
$(".header_mobile").find(".header_mobile_menu_list_wr").slideUp();
setTimeout(function(){
t.removeClass('open');
t.find('.burger_x').removeClass('rotate45').addClass('rotate30');
t.find('.burger_z').removeClass('rotate135').addClass('rotate150');
setTimeout(function(){
t.find('.burger_x').removeClass('rotate30');
t.find('.burger_z').removeClass('rotate150');
}, 20);
setTimeout(function(){
t.find('.burger_y').show();
t.find('.burger_x, .burger_z').removeClass('collapse');
}, 30);
}, 50);
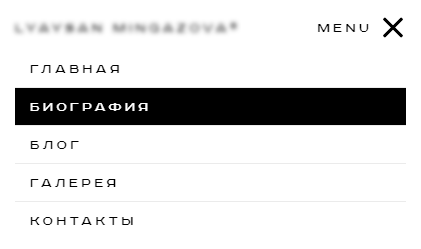
}Результат:
Способ поблагодарить автора сайта:
Комментарии (0)
Не писать ответ