Красивые и простые стили для input и select

Рарзметка HTML:
Сортировка:Поиск по названию ЖКЖелаемый вид расчета
Стили CSS:
.form_row {
margin-bottom: 28px;
position: relative;
background-color: #fff;
}
.form_row .form_textinput, .form_row .form_input_wrapper {
width: 100%;
font-family: inherit;
padding: 12px 20px;
border: 4px solid #ececec;
outline: none;
font-size: 16px;
border-radius:0;
}
select.form_textinput{
z-index: 10;
position: relative;
background-color: transparent;
}
.form_row_select_helper{
z-index:5;
position: relative;
}
.form_row.focused .form_textinput{
border-color: #ffdd57;
}
.form_row.focused .form_row_title{
background-color: #ffdd57;
}
.form_row.haserror .form_row_title{
background-color: #ea5444;
color: #fff;
}
.form_row select.form_textinput{
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
.form_row_select_helper{
position: absolute;
top:50%;
right: 25px;
margin-top:-8px;
width: 16px;
height: 16px;
background-repeat: no-repeat;
-webkit-background-size: 16px;
background-size: 16px;
opacity: 0.3;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYBAMAAAASWSDLAAAAA3NCSVQICAjb4U/gAAAACXBIWXMAAAEqAAABKgGEjJ1fAAAAGXRFWHRTb2Z0d2FyZQB3d3cuaW5rc2NhcGUub3Jnm+48GgAAAA9QTFRF////AAAAAAAAAAAAAAAAUTtq8AAAAAR0Uk5TAAy5w43jGQUAAABOSURBVBhXY2CgFAgpIrFUnAUgbEYTJwYVF0MIR9jFCYghUowmQFEwAZYACUJIqBiEgqkG0TDFYCmYBFgKJgGWgkuApOASICmEBLJrKQMADzMOWSVbCJ8AAAAASUVORK5CYII=');
}
.form_row_error{
display: none;
color: white;
background: rgba(228, 34, 13, 0.77);
position: absolute;
padding: 3px 12px;
top: 0;
right: 0;
}
.form_row.haserror .form_row_error {
display: inline-block;
}
.form_row.haserror .form_textinput{
border: 4px solid #ea5444;
}
.form_row.haserror .form_textinput, .form_row.haserror .form_input_wrapper{
border-color:rgba(228, 34, 13, 0.77);
}
select.form_textinput:focus + .form_row_select_helper{}
.form_row_title {
position: absolute;
background-color: #ececec;
padding: 0 15px 0 10px;
top: -14px;
line-height: 14px;
border-radius: 3px 3px 0 0;
left: 13px;
border: 1px solid transparent;
font-size: 12px;
z-index: 20;
}Скрипты JS:
$(document.body).on("click", ".form_row_select_helper", function(){
openSelect($(this).siblings("select"));
});
function openSelect(selector){
var element = $(selector)[0], worked = false;
if (document.createEvent) { // all browsers
var e = document.createEvent("MouseEvents");
e.initMouseEvent("mousedown", true, true, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
worked = element.dispatchEvent(e);
} else if (element.fireEvent) { // ie
worked = element.fireEvent("onmousedown");
}
if (!worked) { // unknown browser / error
alert("It didn't worked in your browser.");
}
}
$(document.body).on("focus blur", ".form_row .form_textinput", function(e){
switch(e.type){
case "focusin":
$(this).closest(".form_row").addClass("focused");
break;
case "focusout":
$(this).closest(".form_row").removeClass("focused");
break;
}
});
$(document.body).on("click", ".form_row.haserror", function(){
$(this).removeClass("haserror");
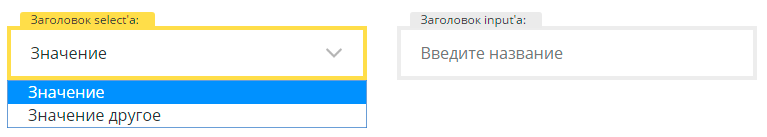
});Результат:
Сортировка:
Поиск по названию ЖК
Желаемый вид расчета
Способ поблагодарить автора сайта:
Комментарии (0)
Не писать ответ